مقدمة
تصميم واجهة المستخدم (UI) يعتبر من العوامل الأساسية في تطوير التطبيقات والمواقع الإلكترونية. إن تصميم واجهة مستخدم محترف يمكنه أن يؤثر بشكل كبير على تجربة المستخدم وعلى نجاح المنتج بشكل عام. إن تأثير واجهة المستخدم يمتد ليشمل أول انطباع يكتسبه المستخدم عن التطبيق أو الموقع، وكذلك كيفية تفاعله مع كافة وظائف النظام.
عندما نتحدث عن تصميم واجهات المستخدم فإننا نتحدث عن إنشاء تصميمات مرئية مليئة بالعناصر البصرية البسيطة والمباشرة، مثل الأزرار والأيقونات والقوائم، التي تسهم في جعل التفاعل مع النظام أكثر فاعلية وسلاسة. ولتحقيق هذا الهدف، يجب التركيز على جملة من المبادئ الأساسية مثل البساطة، الإتساق، الألوان المناسبة، وأهمية استجابة الواجهة لمتطلبات المستخدم المختلفة.
يتطلب تصميم واجهات المستخدم فهماً عميقاً لمتطلبات المشروع وأهدافه، وهو ما يساعد على تحديد المعايير الأساسية التي تميز التصميم الجيد عن التصميم العادي. فعلى سبيل المثال، يجب أن تكون المعلومات المطلوبة سهلة الوصول والاستخدام، كما يجب أن تكون الواجهة مرنة بما يكفي لتلبية التفضيلات والتوقعات المختلفة للمستخدمين.
ومع التطور التكنولوجي المستمر، بات من الضروري لمصممي واجهات المستخدم الاستفادة من الأدوات والتقنيات الحديثة لتحقيق تجربة مستخدم قابلة للتطوير وقادرة على مواكبة تحديات السوق. ولهذا السبب، يعتبر الفهم الجيد لأهداف التصميم والجمهور المستهدف خطوة حاسمة في أي مشروع تطوير واجهات المستخدم.

عرض: أساسيات تصميم واجهات المستخدم
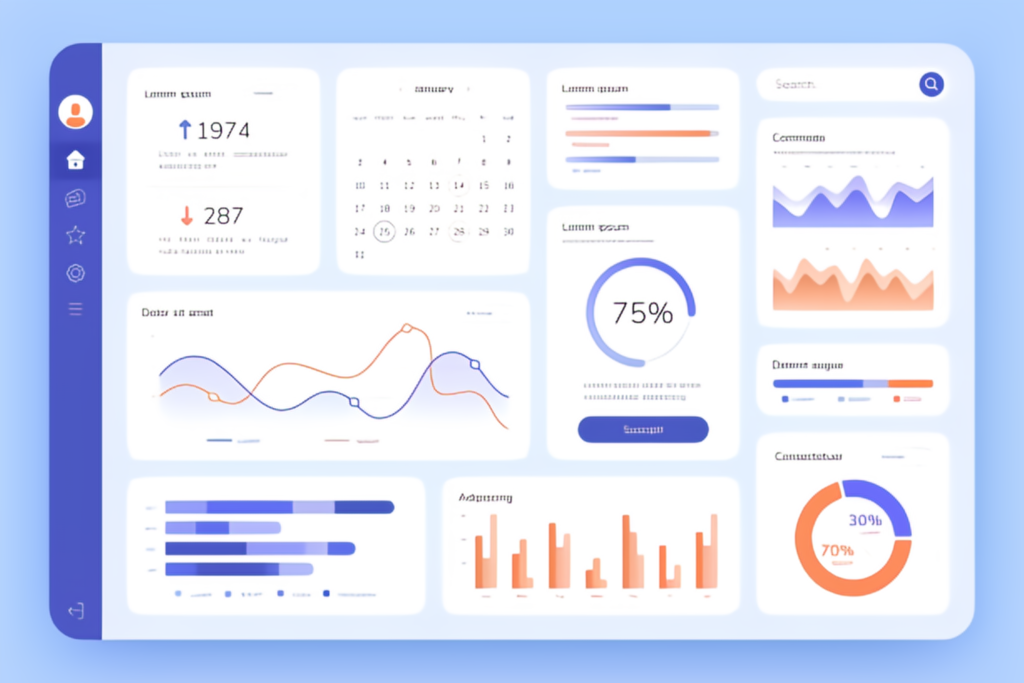
إن تصميم واجهات المستخدم (UI) يعتبر أحد العناصر الأساسية في تطوير التطبيقات والمواقع الإلكترونية التي تهدف إلى تقديم تجربة مستخدم متميزة. يعتمد تصميم واجهة المستخدم على عدة مبادئ أساسية تسهم في تحقيق التوازن بين الجمالية وسهولة الاستخدام. من بين هذه المبادئ، تبرز البساطة، والتناسق، والتفاعل بوضوح. البساطة تعتبر من أهم السمات التي تجعل من واجهة المستخدم مريحة وسهلة الفهم. استخدام الألوان والنصوص بطرق واضحة وبسيطة يسهل على المستخدمين التنقل والتفاعل مع الواجهة بدون تعقيدات.
كما أن التناسق يلعب دورًا محوريًا في تصميم واجهات المستخدم. يجب أن تكون جميع العناصر متناسقة من حيث الألوان، والأشكال، والخطوط المستعملة. هذا التناسق يساهم في بناء تجربة استخدام متجانسة ومريحة، حيث يمكن للمستخدمين التوقع بطريقة عمل العناصر المختلفة بناءً على معرفتهم السابقة بالواجهة.
التفاعل هو الجانب الآخر الذي يتطلب العناية والاهتمام. يجب أن تتيح الواجهة تفاعلات واضحة وسهلة للاستخدام، مع تقديم ردود فعل فورية على المدخلات التي يقوم بها المستخدم. هذه الردود الفورية تزيد من إحساس المستخدم بالسيطرة على الواجهة وتقلل من الإحباط.
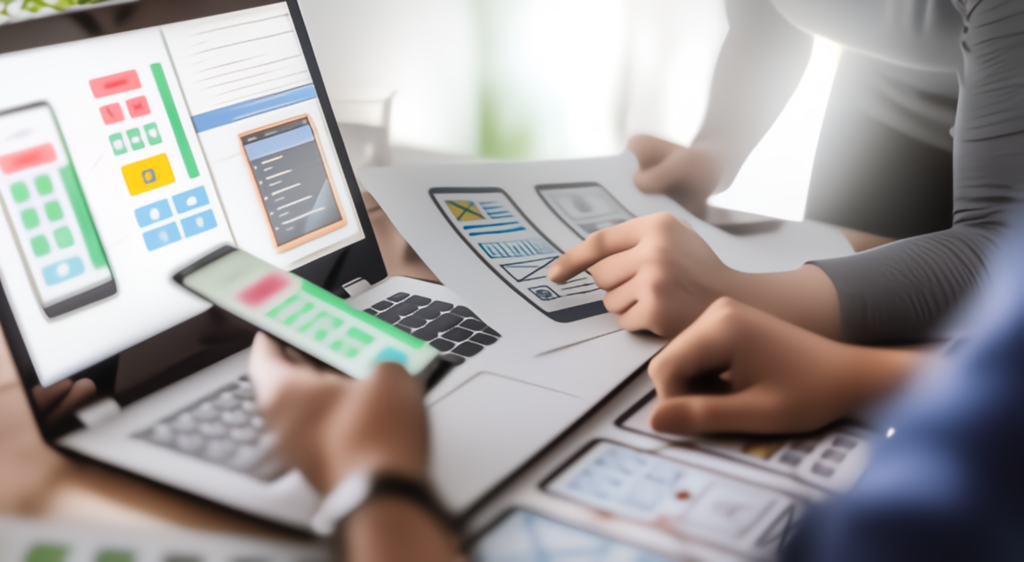
ولضمان هذا المستوى من الجودة في التصميم، يعتمد المصممون على مجموعة من الأدوات والتقنيات الشائعة في هذا المجال. من أشهر هذه الأدوات Sketch، وAdobe XD، وFigma. تتيح هذه الأدوات للمصممين إنشاء نماذج أولية تفاعلية وتصميمات متقدمة تتكيف مع مختلف الأجهزة وأنظمة التشغيل. عن طريق استخدام هذه الأدوات، يمكن للمصممين اختبار تصاميمهم بشكل دقيق وتعديلها بناء على ردود فعل المستخدمين.
بشكل عام، فإن الإلمام بهذه المبادئ والأدوات يساعد في خلق واجهات مستخدم تتميز بالفاعلية والجاذبية، مما يعزز من رضا المستخدمين ويحسن من تجاربهم.

خاتمة
في ختام هذه المقالة حول تصميم واجهات المستخدم، نود التأكيد مجددًا على أهمية التفكير من منظور المستخدم عند تصميم أي واجهة. فهم احتياجات المستخدم ورغباته يُعد المحور الأساسي لتحقيق تجربة مستخدم ممتازة. يتطلب الأمر النظر إلى كل واجهة كفرصة لتقديم تجربة فعّالة وسلسة تُسهِّل على المستخدمين تحقيق أهدافهم بكفاءة.
الاستماع والاستجابة إلى التغذية الراجعة الجديدة من المستخدمين يُعتبر جزءاً بالغ الأهمية في عملية تحسين التصميم. من خلال تفاعل مستمر ومراجعة ملاحظاتهم، يمكن للمصممين إجراء تعديلات وتحسينات مستمرة، مما يعزز من جودة واجهات المستخدم بشكل دائم. هذا النهج الديناميكي يسمح بتحسينات تدريجية ومتواصلة، مما يضمن بقاء تجربة المستخدم على درجة عالية من الجودة.
للمصممين المبتدئين الراغبين في تطوير مهاراتهم، هناك العديد من الموارد المفيدة التي يمكن أن تكون نقطة انطلاق جيدة. على سبيل المثال، كتب مثل “Don’t Make Me Think” لستيف كروغ و”The Design of Everyday Things” لدونالد نورمان تعتبر مراجع أساسية في هذا المجال. بالإضافة إلى ذلك، توجد مجتمعات عبر الإنترنت ومنصات تعليمية توفر دورات وورش عمل في تصميم واجهات المستخدم، مثل Coursera وUdemy ومجتمع Dribbble.
باستخدام هذه الأنشطة والموارد، يمكن للمصممين تعزيز معرفتهم وتنمية وقتهم لتوفير أفضل تجربة ممكنة للمستخدمين. تصميم واجهات المستخدم ليس مجرد مهمة تقنية، بل هو فن وعلم يتطلب مزيجاً من الإبداع والمعرفة والتحليل المستمر. نأمل أن يكون هذا الدليل خطوة أولى مفيدة في طريق تحسين مهارات التصميم والتفكير بشكل أعمق حيال تجربة المستخدم.
نصائح للمبتدئين
لتصميم واجهات المستخدم بطريقة فعّالة، ينبغي للمبتدئين الحريصين أن يتبنوا مجموعة من العادات والتقنيات التي تعزز من مهاراتهم وتوسع مداركهم. أولاً وأهم الخطوات هي البحث. البحث عن أمثلة واجهات منسوخة من المشاريع الناجحة يمكن أن يوفر قاعدة قوية من الأفكار والإلهام. يمكن الاطلاع على التصاميم المستخدمة في التطبيقات المشهورة ومدى نجاحها في تقديم تجربة مستخدم سلسة وجذابة.
ثانيًا، التدريب من خلال مشاريع صغيرة هو وسيلة فعّالة لاكتساب الخبرة والنمو التدريجي. بدلاً من الغوص في مشاريع معقدة، يمكن للمبتدئين البدء بمشاريع بسيطة تتيح لهم تجربة الأفكار بشكل مباشر والتعلم من الأخطاء. تعتبر هذه المشاريع منصة للتجريب والإبداع دون ضغوط كبيرة.
البحث عن مرشدين والانخراط في مجتمعات التصميم يمكن أن يزيد من فرص التعلم ويوفر التوجيه. المرشدون يمكن أن يوجهوا ويساعدوا في تجاوز التحديات، بينما الانخراط في المجتمعات يتيح التعامل مع زملاء مهنيين ومشاركة الأفكار والتجارب. المنتديات عبر الإنترنت والمجموعات المحلية يمكن أن تكون موارد قيمة للغاية.
التعامل مع التغذية الراجعة بفعالية من المهارات الحيوية للمصممين. من الضروري الاستماع إلى ملاحظات الآخرين بأذن صاغية وفهم النقاط الإيجابية والنقاط التي تحتاج إلى تحسين. الشجاعة في مواجهة النقد والاستخدام البنّاء لهذه الملاحظات هو طريق حتمي للتطور المستمر.
تطوير مهارات التواصل مع الفرق الأخرى في المشروع لا يقل أهمية عن المهارات الفنية. تفاعل المصمم مع المطورين، والمديرين، والأقسام الأخرى يسهم في خلق بيئة عمل متناغمة ويوفر فهمًا أعمق لاحتياجات المشروع ومتطلباته. التواصل الجيد يضمن تضافر الجهود نحو تحقيق أهداف موحدة ويقلل من الفجوات المحتملة في التنفيذ.

- إليك بعض الروابط المفيدة للمبتدئين في مجال تصميم واجهات المستخدم (UI):
- An Introduction To UI Design (Free UI Design Tutorial) – CareerFoundry – دورة مجانية تقدم مقدمة شاملة لتصميم واجهات المستخدم، بما في ذلك إعداد ملفات التصميم في Figma1.
- Introduction to UI and UX Design – Codecademy – دورة تفاعلية تعلمك أساسيات تصميم واجهات وتجربة المستخدم باستخدام Figma، وتشمل مشاريع عملية وشهادات إتمام2.
- 10 Best UI/UX Project Ideas for Beginners – Placement Preparation – قائمة بأفضل المشاريع للمبتدئين في تصميم واجهات وتجربة المستخدم، مع أمثلة عملية ومشاريع جاهزة للتنفيذ3.
- 10 best UX/UI design tutorials and online courses for beginners – 99designs – قائمة بأفضل الدورات التعليمية والتدريبات عبر الإنترنت للمبتدئين في تصميم واجهات وتجربة المستخدم4.
- Learn UI Design | Coursera – دورة شاملة تعلمك كيفية بناء واجهات مستخدم جميلة وفعالة باستخدام HTML وCSS، مع دروس تفاعلية لضمان استيعاب المعرفة5.