تصميم واجهات المستخدم: الإبداع والوظيفة في عالم التفاعل الرقمي
تصميم واجهات المستخدم (UI) هو فن وعلم دمج الجماليات والوظائف لإنشاء تجارب مستخدم سلسة وممتعة. يتجاوز تصميم الواجهة مجرد الشكل واللون، فهو يتعامل مع كيفية تفاعل المستخدمين مع التطبيقات والمواقع الإلكترونية. في هذه المقالة، سنستعرض كيفية تصميم واجهات المستخدم، مميزاتها، المجالات التي يُستخدم فيها، ونصائح للمبتدئين لتحقيق تصميمات ناجحة.
كيفية تصميم واجهات المستخدم بالتفصيل
1. فهم متطلبات المشروع
الخطوة الأولى في تصميم واجهة المستخدم هي فهم المتطلبات والمستهدفات. يشمل ذلك:
- التعرف على الجمهور: تحديد من هم المستخدمون المستهدفون، احتياجاتهم، وتفضيلاتهم.
- تحليل المنافسين: دراسة واجهات المستخدم في تطبيقات أو مواقع مماثلة للحصول على أفكار حول التصميمات الناجحة.
2. إنشاء خريطة الموقع (Sitemap) والتخطيطات الأولية
تبدأ عملية التصميم بإنشاء خريطة الموقع، والتي تمثل الهيكل التنظيمي للموقع أو التطبيق. يتضمن ذلك:
- تحديد الصفحات الرئيسية: مثل الصفحة الرئيسية، صفحات المنتجات، الصفحات التعريفية.
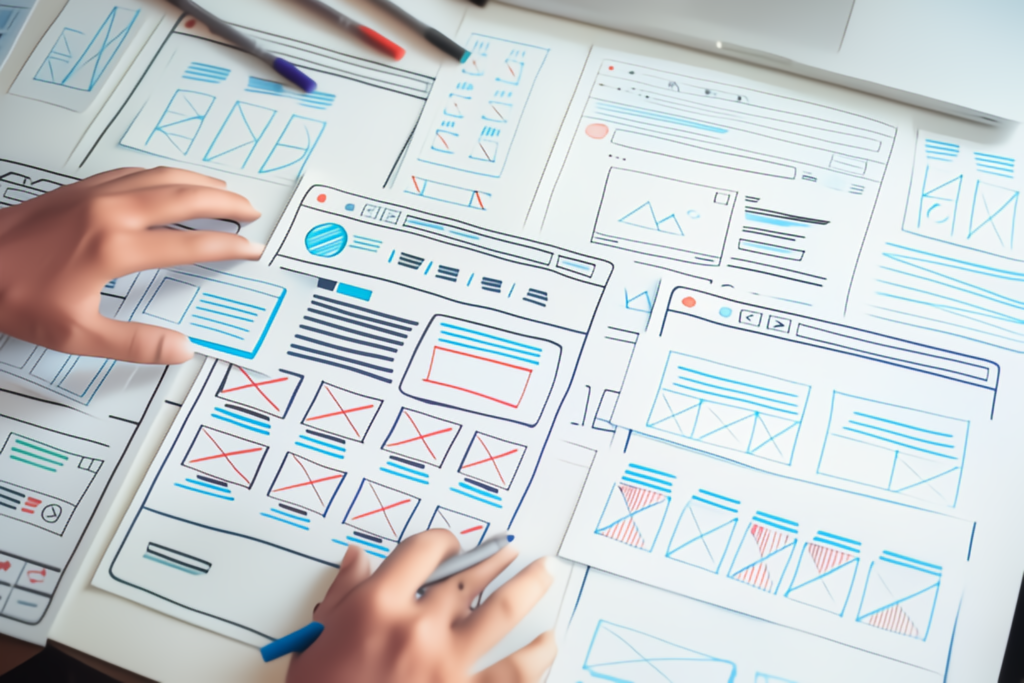
- إنشاء التخطيطات الأولية: رسم تخطيطات أولية (Wireframes) لتمثيل تخطيط الواجهة وعناصرها الأساسية دون التركيز على التفاصيل الجمالية.
3. تصميم النماذج الأولية
بمجرد الانتهاء من التخطيطات الأولية، يتم الانتقال إلى تصميم النماذج الأولية (Prototypes):
- اختيار الألوان والخطوط: اختيار لوحة ألوان وخطوط تتناسب مع العلامة التجارية وتلبي احتياجات التصميم.
- تصميم العناصر: تصميم الأزرار، الأيقونات، الحقول، والنصوص، مع التركيز على التناسق والجاذبية البصرية.
- إنشاء نماذج تفاعلية: استخدام أدوات تصميم مثل Figma وAdobe XD لإنشاء نماذج تفاعلية يمكن تجربتها وتحليلها.
4. اختبار المستخدم
اختبار النماذج الأولية مع المستخدمين الفعليين هو جزء أساسي من عملية التصميم:
- جمع الملاحظات: الحصول على ملاحظات من المستخدمين حول مدى سهولة الاستخدام وتجربة التفاعل.
- تعديل التصميم: تحسين التصميم بناءً على ملاحظات المستخدمين لضمان تجربة سلسة.
5. تنفيذ التصميم
بمجرد التحقق من صحة التصميم، يتم تنفيذه:
- التعاون مع المطورين: العمل مع مطوري البرمجيات لتحويل التصميم إلى واجهة وظيفية.
- التحقق من التوافق: التأكد من أن التصميم يعمل بشكل جيد على جميع الأجهزة والمتصفحات.
6. التقييم والتحسين
بعد الإطلاق، من الضروري تقييم الأداء وجمع ملاحظات إضافية:
- تحليل البيانات: استخدام أدوات تحليل مثل Google Analytics لمراقبة سلوك المستخدمين.
- إجراء تحسينات: تحديث التصميم بناءً على البيانات والملاحظات المستمرة.
مميزات تصميم واجهات المستخدم
- تحسين تجربة المستخدم: تصميم واجهة مستخدم جيد يعزز من تجربة المستخدم ويجعل التفاعل أكثر سهولة وفعالية.
- زيادة التفاعل: واجهات جذابة وفعالة تشجع المستخدمين على التفاعل بشكل أكبر مع المحتوى والخدمات.
- تعزيز العلامة التجارية: تصميم واجهة يتناسب مع العلامة التجارية يعزز من الهوية ويجعلها أكثر تميزاً في سوق المنافسة.
- تحسين إمكانية الوصول: تصميمات مناسبة تجعل المحتوى والخدمات أكثر وصولاً لجميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة.
- زيادة الإنتاجية: تصميم واجهة منظمة وسهلة الاستخدام يمكن أن يحسن من كفاءة العمل ويقلل من الأخطاء.
المجالات التي يعمل فيها تصميم واجهات المستخدم
- تطوير التطبيقات: تصميم واجهات التطبيقات للهواتف الذكية والأجهزة اللوحية يتطلب فهمًا عميقًا لتجربة المستخدم والتفاعل.
- تطوير الويب: يشمل تصميم واجهات المواقع الإلكترونية لضمان تجربة مستخدم سلسة وجذابة.
- التجارة الإلكترونية: تصميم واجهات مواقع التجارة الإلكترونية لتحسين عملية التسوق وتجربة الدفع.
- الألعاب الإلكترونية: تصميم واجهات الألعاب لتوفير تجربة لعب ممتعة وسهلة الاستخدام.
- أنظمة البرمجيات: تصميم واجهات أنظمة البرمجيات لضمان سهولة استخدام أدوات الإدارة والتفاعل مع البيانات.
نصائح للمبتدئين في تصميم واجهات المستخدم
- ابدأ بالأساسيات: تعلم المبادئ الأساسية لتصميم واجهات المستخدم، بما في ذلك التباعد، المحاذاة، وتنسيق النصوص.
- تعلم من التصميمات الجيدة: ادرس التصميمات الناجحة وحلل ما يجعلها فعالة وجذابة.
- استخدم أدوات التصميم الحديثة: استفد من الأدوات مثل Sketch وInVision لإنشاء نماذج تفاعلية واختبارها.
- احصل على ملاحظات مبكرة: شارك تصميماتك مع المستخدمين المحتملين أو الزملاء للحصول على ملاحظات مبكرة وتحسين التصميمات.
- احرص على التفاعل والمرونة: صمم واجهات تتيح للمستخدمين التفاعل بسهولة وكن مرنًا في التعديلات والتحديثات.
- ابقَ على اطلاع بأحدث الاتجاهات: تابع أحدث الاتجاهات والتقنيات في تصميم واجهات المستخدم من خلال المدونات والمجتمعات التقنية.
المصادر
- Figma – أداة تصميم نماذج تفاعلية.
- Adobe XD – أداة تصميم واجهات وتجربة المستخدم.
- Google Analytics – أداة لتحليل سلوك المستخدمين.
- Smashing Magazine – موارد ونصائح حول تصميم تجربة المستخدم.
- Nielsen Norman Group – أبحاث وأدلة حول تصميم تجربة المستخدم.